How to Display Author image in Google Search Results
Display your Profile image in Google Search Results
Verify Google Authorship To show Your Profile image On Google Search Results
Now a days all the bloggers have an interest to make their profile image in Google search results. because it will increase the traffic to their blogs and websites, and build the readers or visitors to search out the blog simply.
It is very easy method to make your image appear on Google search results. Follow the steps below:
1. Create Google plus profile (if you haven’t already) Click Here for create Google Plus Page
2. First add your Google plus Profile link anyplace on your blog sidebar using the following code:
This is how it looks on the blog:
3. Create "About me" or "author page" on your site (if you haven’t already).here is my About page that i used, and link the about page to your Google Profile page using the rel=”me” tag. and upload a image into about page.
Note: you need to place your Google Id in place of ”YOURID” . to get your id click profile on left menu on your google+ page. now look at the url.
You’ll also want to place a link back to your bio page in your blog, with a rel tag that says “author”.
This is how it looks on the blog:
4. Now go to your G+ profile and click the About page scroll down here you will see Links click Edit and
Verify Google Authorship To show Your Profile image On Google Search Results
Now a days all the bloggers have an interest to make their profile image in Google search results. because it will increase the traffic to their blogs and websites, and build the readers or visitors to search out the blog simply.
It is very easy method to make your image appear on Google search results. Follow the steps below:
1. Create Google plus profile (if you haven’t already) Click Here for create Google Plus Page
2. First add your Google plus Profile link anyplace on your blog sidebar using the following code:
<a href="Google Plus profile Link" rel="author" target="_blank"> Join me on Google+</a>Replace Google Plus profile Link with your profile link and Change join me on Google+ with your link or images
This is how it looks on the blog:
3. Create "About me" or "author page" on your site (if you haven’t already).here is my About page that i used, and link the about page to your Google Profile page using the rel=”me” tag. and upload a image into about page.
<a href="https://profiles.google.com/YOURID" rel="me">My Google+ Profile</a>
Note: you need to place your Google Id in place of ”YOURID” . to get your id click profile on left menu on your google+ page. now look at the url.
You’ll also want to place a link back to your bio page in your blog, with a rel tag that says “author”.
<a href="http://bloggerknown.blogspot.com/p/about.html" rel="author">About Me</a>Note: you need to place your about page in place of ”http://bloggerknown.blogspot.com/p/about.html”.
This is how it looks on the blog:
4. Now go to your G+ profile and click the About page scroll down here you will see Links click Edit and
Add your blog homepage url and additionally the url of your about us page. you can also add your Facebook and twitter links if you want.
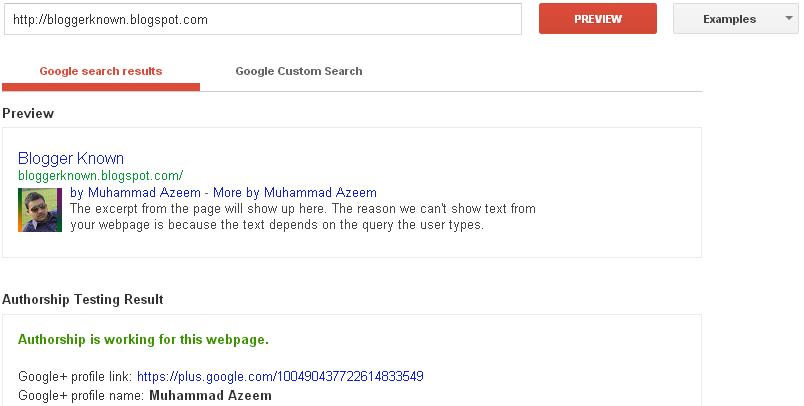
5. Now go to Google Rich Snippet Testing Tool. and submit your homepage link in the search box and hit preview as shown below,
You will notice Verified: Authorship markup is verified for this page and that shows you have successfully implemented this feature for your blog.
Note:: It wil take some 48 hours for this options to work, so please wait.
Please use comments box to ask anything if not cleared and share your valuable thoughts.
Source

























+profile+for+blog.JPG)












