If you want to available chat with particular friends but not others or chat with only few friends or Turn off Facebook chat for all friends follow this all video tutorial
Showing posts with label Tutorial. Show all posts
Showing posts with label Tutorial. Show all posts
In today's video tutorial Learn about How to Disable Popup in Google Chrome Browser
When you open any website sometime other pop up page are showing so if you want to turn off popup in your chrome browser follow this step..
Open your google chrome browser..
Click on the wrench icon to the right of your address bar
From the menu drop down menu, click on settings
Show advance Setting
Privacy and select content setting
find the popup.. and enable Do not allow any site to show pop-ups (recommended)
 In the previous post i tell you how to create payza account for online cash transations. Today you will learn how to verify payza account this method work on all countries. There are many ways to verify payza account but i told you some easy and basic ways become verified payza member.
In the previous post i tell you how to create payza account for online cash transations. Today you will learn how to verify payza account this method work on all countries. There are many ways to verify payza account but i told you some easy and basic ways become verified payza member.Why Payza Account Verification is Important?
By Account verification Payza will understand you better to make sure are the real person. It facilitate them to enhance the protection of your account and with a verified account, you'll also enjoy more benefits as compared to unverified account. If you have a Starter or Personal account, you can add, withdraw, send and spend funds with an unverified account. However, if you would like to lift the load, withdrawal and/or spending limits on your account as well as be able to withdraw funds by bank wire, you will need to become verified. Business accounts must be verified in order to deposit, withdraw and send money. for more information you must read Terms and Conditions:
How do I become verified?
1. Verification via Credit Card
1. Log in to your Payza account
2. Click on “Profile”, and then click on “Account Verification”
3. Complete the following procedure , select "Credit Card Validation"
4. After Click Credit Card Validation
On this page you can add basic information of your address & ATM Card and make sure your bank account address & Payza account address same if your address not correct then click Change address after all click next button.And next page "Terms and Conditions" by check this agreement click submit.
5. Go to your manage card option and click Validate Card
6. After Validate Card the next page you will see two options 1. Validate by charge 2. Validate by Authorization Form,
If you select option 1 validate by charge then payza ask your Credit card/Debit card/ATM card information CSV/CVV code and other basic account information and payza charge very little amount on your Card.
And if you select Validate by Authorization Form then you need to upload your Authorization Form(Download "Authorization Form", Print this Form and sign it in two placed) your ATM Card Front and Back scan copy submit your document and after 3,5 business days Payza verify your Account.
After Approved Documents go to My Credit Card Option and view your documents .
After Validation My Card Successfully Verify Payza Account and this method work on All Time and All countries. Thanks ,
2. How to Verify Payza Account without bank and credit card.
Yes you can very easily verify your own Payza account within 2 to 4 business days with this method it's so simple and easy .You don’t have to Deposit or withdraw money via bank wire. All you need is simple documents mention below.
1. 1st of all scan your ID card from both sides as seen in image mention below. Please note that you ID card shouldn't be expired and all the corners of your card should be clearly visible. Each language cards will be accepted.
2. Once scanning the ID Card from both sides you've got to merge both these cards into one image. For this you'll be able to take help of Photoshop or Microsoft Paint and the end result should be seem like this.
3. currently you need a one scan copy of Sui-gas, Electricity or telephone bill so as to verify your address. in fact bill name should matches with the name given in your Payza account. you can't modification your name in your account therefore either you've got to open a brand new account otherwise you have to offer the bill along with your name.
Note: you can also send your bank statement if bill not available for your name.
Also please note that bill address should be absolutely matched with the address given in your Payza account. If its not they'll reject your application. you'll be able to always change address in your Payza account easily by editing the profile settings. Bill should be latest and inside from last three months.
4. now its time to upload your documents. Visit this Payza Support Page
https://helpdesk.payza.com/index.php?/Tickets/Submit
And select the “My Account Support” link from the page. then choose “Account Verification Inquiries” and click on next button.
5. you should see a form with some fields like your name, email address and message. simply fill within the details and write in the message box that i would like to verify my account and here are the specified documents.
6. after filling the form fields simply click on upload link(add File) at the lowest of the page and it'll show you the Browse button. Click on it and choose your ID card scan copy.
7. once more click on upload link(add File) so as to upload the scan bill copy. Enter the Captcha code and click on submit button i order to upload your documents.
8. it will take some time to upload your documents so please wait and don’t click the button double. after that it'll show the verification message and you must also receive confirmation email on your email address. after that they will take 2 to 4 business days and your account will be verified.
3. Business Account Verificationhttps://helpdesk.payza.com/index.php?/Tickets/Submit
And select the “My Account Support” link from the page. then choose “Account Verification Inquiries” and click on next button.
5. you should see a form with some fields like your name, email address and message. simply fill within the details and write in the message box that i would like to verify my account and here are the specified documents.
6. after filling the form fields simply click on upload link(add File) at the lowest of the page and it'll show you the Browse button. Click on it and choose your ID card scan copy.
7. once more click on upload link(add File) so as to upload the scan bill copy. Enter the Captcha code and click on submit button i order to upload your documents.
8. it will take some time to upload your documents so please wait and don’t click the button double. after that it'll show the verification message and you must also receive confirmation email on your email address. after that they will take 2 to 4 business days and your account will be verified.
If you have not verified your Business Account, you are limited to a maximum of $1,000.00 USD per load and $100.00 per withdrawal. To increase your maximums to $50,000.00 USD per load and $50,000.00 per withdrawal, your account must be verified. To verify your Business Account, in addition to submitting a proof of address and photo ID, you will be required to submit a Proof of Ownership for your business, such as one of the following:
Article of Incorporation
General Business Registration
Doing Business As
Tax Registration
I think i help your to verify your payza account, thanks your read this post, wise you all the best friends :)
How to get lots of twitter followers in www.afollowers.com?
AFollowers is a powerful system to gain new followers for free.
www.afollowers.com is one site that can add followers on " Twitter "easily enough 1x click and you will get a lot of followers. :)
Simply follow the below STEP:
How to get Credit?
1. Click on "Gain Credit "on the tabs above.
2. Share your referral link, and everyone who signs up with your link, you will get a " Credit ".
For those who want to follow each other with me, please follow @bloggerknown .
AFollowers is a powerful system to gain new followers for free.
www.afollowers.com is one site that can add followers on " Twitter "easily enough 1x click and you will get a lot of followers. :)
Simply follow the below STEP:
- First login to http://twitter.com
- After login to twitter go to this link: http://afollowers.com/
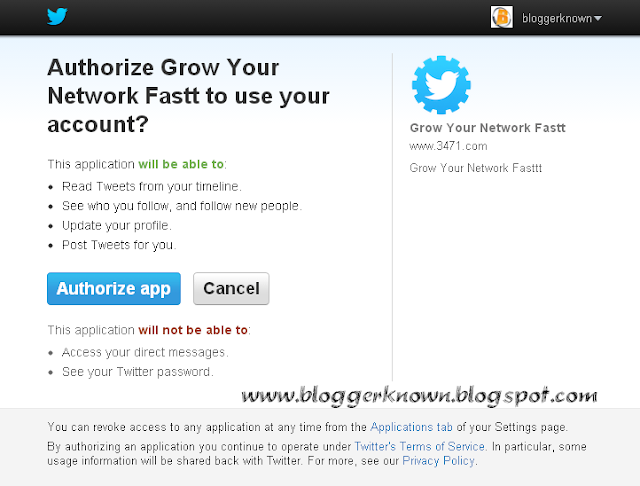
- It will appear like this, and click " Login With Twitter ".
4. Click Authorize app
5. And click " Get Follower Now ", you will be a follower appropriate" credit "you have, First time using this application you will get" 50 Credit "
1 Follower Need 5 " Credit "How to get Credit?
1. Click on "Gain Credit "on the tabs above.
2. Share your referral link, and everyone who signs up with your link, you will get a " Credit ".
For those who want to follow each other with me, please follow @bloggerknown .
Hi ! In this tutorial I am going to show you how to edit your Blogger blog robots.txt file. Webmasters use custom robots.txt file to control search engine web robots (also known as Web Wanderers, Crawlers, or Spiders) to crawl some directories and web pages or links of website or blog. when we take settings robots.txt file in blogger then search engine automatically index or remove pages from search engine according to the settings.
By default each website allows the Search engines robots however if you would like to restricts the robots either to not crawl any bound directory, file or the complete website then you may want the robots.txt file in which you've got to write instructions for search engine bots.
Steps to edit robots.txt on blogger
Your Site Settings › Search preferences › Crawlers and indexing
Here you will able to see two options Custom robots.txt and Custom robots header tags.These two
options would offer you the flexibility to customise your robot.txt file.In the last post i told you about
Custom robots header tags.
options would offer you the flexibility to customise your robot.txt file.In the last post i told you about
Custom robots header tags.
Now press edit button which is present after 'Custom robots.txt' option. After pressing on edit button
you can see a message " Enable custom robots.txt content? " so press "Yes" and proceed to next step.
Now you can see text area, type the content which you want to exclude a content from crawling.
Click on Save Changes button.
you can see a message " Enable custom robots.txt content? " so press "Yes" and proceed to next step.
Now you can see text area, type the content which you want to exclude a content from crawling.
Click on Save Changes button.
You are done!
How to block Link from search engines?
No, you have to write the URL. For example, if your want to stop robots from crawling this URL
(www.bloggerknown.blogspot.com/p/about.html) then, in the robot.txt file you will enter this command.
User-agent: *Disallow: p/about.htmlYour robots.txt file located under your main blogspot directory as for Blogger Known its located on the following url:
http://www.bloggerknown.blogspot.com/robots.txtBy default blogger robots.txt contains the following content:
User-agent: Mediapartners-GoogleI know this post is not a new thing but I hope it might help many newbies to understand the importance of robots.txt.
Disallow:
User-agent: *
Disallow: /search
Allow: /
Sitemap: http://bloggerknown.blogspot.com/feeds/posts/default?orderby=UPDATED
Do you want to host your blogger files free on the Internet, but you have no way to get it. Today i tell you a method how to host your files free on internet without any cost. I will tell you about Google Code.Google Code is that the best place in the blogosphere to host your external Audio, Video, JavaScript, CSS style, j query ans so on. It will give you 4GB storage space to host your file up to 200MB that is too enough for any web developer for direct links. Project Hosting on Google Code is fast, reliable, and easy open source hosting service.
How to Host JavaScript Files on Google Code?
Step 1: Go to Google Code, Log in with your G mail Account and press “Create a new project” button present at the bottom of your screen. For more details, see the following screenshot.
Step 2: Filling up all the required information, you can refer following screenshot.
Step 3: Now on next page click on Downloads > New Download To uploading your new file on your Google Code.
Step 4: Fill up the details of your new file. And click on submit file button.
Step 4: The last step is to get the URL of your upload file to add it on a blog, On the next screen right click on your uploaded file’s download button and “Copy Link Location”
I hope that this tutorial helped you to understand how you can host your files on Google code in blogger and how it works. Thank you.
Disqus is the new comment management system, most of bloggers and website owners used mostly.it is currently serving over 750,000 websites, In this article i am going to tell you about how to add Disqus comments system with a few fast steps, you'll upgrade your recent comment system with a new way to interact your guests.
Normally you don’t need to add the other comments system, because each website platform has their own discussion platform.But they're recent system. And if you're very little uninterested in blogger’s built-in system then you'll add Disqus comment system. This comment system can create your blog more professional. most important factor is, If you add disqus then comments are indexable by search engine therefore it's SEO Friendly. this system, not just the for blogger you can also add this system to Wordpress, Blogger, Tumblr, Universal Code, Squarespace, TypePad, MovableType, Drupal and Joomla.
Why should we use.?
There are many good features with Disqus comment system after we comparison it with Blogger default comment system.
1. At first you need to register a free account for your website on Disqus website. Go to disqus.com and click "Get this on your site" fill registration form, Give your Site URL, Site name, Site Short-name Create your Disqus account by giving username, password and email address.(Do not forget to verify your identity though email verification) Then click Continue.
Normally you don’t need to add the other comments system, because each website platform has their own discussion platform.But they're recent system. And if you're very little uninterested in blogger’s built-in system then you'll add Disqus comment system. This comment system can create your blog more professional. most important factor is, If you add disqus then comments are indexable by search engine therefore it's SEO Friendly. this system, not just the for blogger you can also add this system to Wordpress, Blogger, Tumblr, Universal Code, Squarespace, TypePad, MovableType, Drupal and Joomla.
Why should we use.?
There are many good features with Disqus comment system after we comparison it with Blogger default comment system.
- Realtime comment system
- Notification and reply system
- Inline media embedding
- Mobile commenting
- Social integration
- The Community Box
- Liking and sharing
- Moderation tools
- Spam-Be-Gone
- Mobile apps
- Blacklists and whitelists
- Import and export
- International languages
- SEO-friendly and local sync
- Theme customization
- Tweets and reactions
- Profile management
- Activity streams
- Connected communities
1. At first you need to register a free account for your website on Disqus website. Go to disqus.com and click "Get this on your site" fill registration form, Give your Site URL, Site name, Site Short-name Create your Disqus account by giving username, password and email address.(Do not forget to verify your identity though email verification) Then click Continue.
2. After pressing the Continue button, a new window will appear, which will ask you to select a Platform. Just Select "Your Platform(Blogger, WordPress)" from the list and proceed to the next step.
3. Next click “Add disqusname to my Platform (WordPress,blogger, type-pad & other) site”
follow given instructions & continue all steps
4. Your comments system is ready and look like below screen short..
3. Next click “Add disqusname to my Platform (WordPress,blogger, type-pad & other) site”
follow given instructions & continue all steps
4. Your comments system is ready and look like below screen short..
The previous troutal we have learned how to create facebook page for website/blog and business and in this post we will learn how to add Facebook like box or Facebook button to website/blog.
A Facebook “Like Box” on your web site is a good way to increase the number of people who “like” your Facebook Fan page. When we add a Facebook box into our site our fan follow easily our site through Facebook and easily get all update via Facebook. Let’s see how we can add the Facebook Like Box (the newer version of Fan Box) to a website or blog in a few minutes.
Note: If you probably did not create Facebook fan page for your website then please read our previous post how to create Facebook page for website or blog.
Follow steps to add Facebook like box to your website/blog.
A Facebook “Like Box” on your web site is a good way to increase the number of people who “like” your Facebook Fan page. When we add a Facebook box into our site our fan follow easily our site through Facebook and easily get all update via Facebook. Let’s see how we can add the Facebook Like Box (the newer version of Fan Box) to a website or blog in a few minutes.
Note: If you probably did not create Facebook fan page for your website then please read our previous post how to create Facebook page for website or blog.
Follow steps to add Facebook like box to your website/blog.
- Go the Like Box Social Plugin Facebook page
- Enter the web page address or URL of your Fan page in in the first box; for example: http://www.facebook.com/bloggerknown
- Customize the width, color and what things you would like to appear in the Like Box that will be shown on your page
- Click the Get Code button and copy the text in the iframe text box (Do not copy the XFBML text box)
- put this code is the place you want to show ,
- Blogger > Go to Blog Dashboard > Layout > Add Gadget > Edit HTML and past code in html box.
If you want to change the design options simply repeat all the steps above. If you have any problem then please use comment box for feedback and other suggest.
 Facebook is the world's second largest website after Google and no one social media website. Nowadays the all internet users use Facebook. Every business since everyone is special and a common man uses Facebook.A Facebook page is a perfect way to connect with your customers on Facebook,
Facebook is the world's second largest website after Google and no one social media website. Nowadays the all internet users use Facebook. Every business since everyone is special and a common man uses Facebook.A Facebook page is a perfect way to connect with your customers on Facebook,How do I create a Facebook page for website/blog and my business?
1.Log in to your Facebook account. Your new page will be linked to this account, and any changes you make to your account will need to be done after you log in.
2. go to https://www.facebook.com/pages/create
3. Here you can select any category according to your business.
Pick a category from the following list:
For example, to create a page for your blog or website
4. The first step is to choose what style of page you may produce. select “Brand, Product, or Organisation”, and select the ‘Website’ profile within the in the menu.
5. Give your page a name, and agree to the Facebook pages terms and click Get Started
6 .On the Next Page, Upload an Image for your Fan Page and other setting, it is exactly the same for your Facebook profile.
7. You'r page is now ready and how do you change the page usernames & page web address
First page webaddress link of your page like this https://www.facebook.com/pages/Name/(ID)108248082539363
How do we can change?
For that we should need 25 like for page
1. Enter you page account
3. Here you can select any category according to your business.
Pick a category from the following list:
- Local Business or Place
- Company, Organization or Institution
- Brand or Product
- Artist, Band or Public Figure
- Entertainment
- Cause or Community
For example, to create a page for your blog or website
4. The first step is to choose what style of page you may produce. select “Brand, Product, or Organisation”, and select the ‘Website’ profile within the in the menu.
5. Give your page a name, and agree to the Facebook pages terms and click Get Started
6 .On the Next Page, Upload an Image for your Fan Page and other setting, it is exactly the same for your Facebook profile.
7. You'r page is now ready and how do you change the page usernames & page web address
First page webaddress link of your page like this https://www.facebook.com/pages/Name/(ID)108248082539363
How do we can change?
For that we should need 25 like for page
1. Enter you page account
2. go to Edit Page > Update Info > Basic Information here you can view user name You can now direct people to
click Change username and enter your page name like "bloggerknown"
Now you can update your blog status of the page.
Thank you all if any doubts please leave comments. for more detail please click here
Today tutorial i will tell you how to change the color images into black and white using simple script. This code has the ability to make images into black and white using CSS. Turn images into black and white without having to use Photoshop and other image editing softwar .
It is always nice to turn your colorful images into black and white in your web design work. Adding such a grey-scale effect on images is useful for gallery and hover effects designs.
Check out the demo below:
Click Here for More Live Demo:
Past below code above ]]></b:skin>
And if you can add only one image on post or widgets then only put below html code
Hope I was able to explain everything to the point. You can use other options along with grayscale filter on the images like hover effects and gallery stuffs without the need to use Photoshop or any other image editing software.
It is always nice to turn your colorful images into black and white in your web design work. Adding such a grey-scale effect on images is useful for gallery and hover effects designs.
Check out the demo below:
Click Here for More Live Demo:
How can Add Css Code into your blog.
- Go To Blogger > Design > Edit HTML
- Search (Ctrl+F) for ]]></b:skin>
Past below code above ]]></b:skin>
#bk-grayscale{And put the below code where you want to show images.
background:url("1.jpg")no-repeat;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
<img id="bk-grayscale" src="IMG URL" />Change IMG URL with your image URL
And if you can add only one image on post or widgets then only put below html code
<style>Change IMG URL with your image URL
#bk-grayscale{
background:url("1.jpg")no-repeat;
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
</style>
<img id="bk-grayscale" src="IMG URL" />
Hope I was able to explain everything to the point. You can use other options along with grayscale filter on the images like hover effects and gallery stuffs without the need to use Photoshop or any other image editing software.
How to Create Google+ Page
Google recently introduced Google+ Page. Many people take advantage of it and still many new users do not know much about it so today tutorial i have tell you how to create google+ plus for your business and individual website or blog. and many user use defult blogger profile they how can move blogger profile to google + plus Pages. it is very similar to the Facebook Fan Pages.Why Use Google Plus?
Google+ Pages that a media business promotion, brand, organization, until the web / blog.
I see so many advantages Google+ Pages, such as to unite the fan or follower of the blog in a major media as well as serve as a medium of information for them about updating the blog.
Associated with the profile, of course, use that profile integrated (sourced from one profile to all kinds of Google services) makes it easy to fit into a variety of services with just one click without having to log in repeatedly.
it is very similar to the Facebook Fan Pages.
it is very similar to the Facebook Fan Pages.
How to create a Google+ Fan page
1. Go to this page here you will find many category page. To create a page for your site then click Product or Brand
2.Select a category click website and click Next
4. Enter the Tagline of the Blog and Upload a Profile photo (if any!)
5. Share your page with friends after complete click Finsh
To Grow your fans and Audience, add the official Google+ page badge to your blog.
Click here to create blogger badge for your blog
How to Transfer Blogger Profile to Google Profile
You have created the Google + account already follow above method.
1. Logged into Blogger
2. Go to Dashboard
3. Select the tab Google+ and select the Upgrade Google +,see the below picture:
Tick the I have read above check-box and Click on Switch Now
Now move on To your Google+ Plus Page.
After the process is complete, Blogger will display Google+ profile (name, profile picture, and information) on the blogger profile gadget (if installed) and when my friend made a new post or comment (name and profile picture) , but the old posts and comments have not changed. If my friend was not satisfied with the integration of Blogger to Google+ profile, do not worry. Blogger profiles can be restored to the condition, such as that already noted above, the return (revert back) Blogger from Google+ profile no more than 30 days after the integration is performed. trick? Just go to Blogger revert profile and finish.
Good Luck & Happy Blogging
Favicon In Favico.Com
Maybe all friend already know what is Favicon?? Yapss ... Favicon stands for "Favourite Icon" which is a picture / logo from a website or blog that appears on the browser, the user Blogger - Blogspot by default already has the form of a default favicon icon logo blogger.Blogger Favicon is an image with the letter B logo with orange color background. If it is too general you can replace it with our own image. Favicon image that can be used is the image format. Ico, Well this time I gave a little tutorial of how to make their own favicon in favico.com.
Favico.com is one site favicon providers, there are many more sites like favicon.cc favicon providers, etc.
How to Make it??
1. Set up drawings / make first picture jpg or png format.
2. Open Site Favico.com.
3. Click browse and select the folder icon image that will be created blog> choose size 32x32> and click Create.
4. If It first click Preview to see the result and click download.
How can Add this Favicon in Blog?
1. Go to Dashboard> Layout> Click Edit on the favicon blog.
2. Then will come a new tab, click choose file and select the favicon that was created earlier. and click save.
Thank you. I hope you will like this tutorial.






































+profile+for+blog.JPG)












